How To Cut A Picture Out Of A Background
Whether you're making a poster for your student group, designing for the yearbook, creating a digital collage of your friends, or developing social media graphics for an internship, you might want to know how to cut out an paradigm.
A cutout, or a photo with the groundwork removed, is a mutual element in graphic blueprint. Cutouts are piece of cake to piece of work with considering they take up less space than total photos, contain only the necessary elements from the photo, and tin easily be placed on superlative of any other graphics. Creating a cutout, on the other mitt, is far from easy. Information technology's time-consuming and challenging to remove every pixel of background from an epitome, especially if the groundwork is anything other than a white sheet.
Yet, there are endless tools in Adobe Photoshop that y'all can utilise to create a cutout. Past knowing which tools are most helpful for sure situations, you tin larn how to cut out an image quicker and easier!
Bones cutout technique
As mentioned, there are multiple ways to create a cutout. However, this tutorial practices something called non-destructive editing techniques, which means that y'all tin can easily ready whatsoever mistakes you lot make. When you remove the background from a photograph, you lot won't be deleting information technology—just using a mask to hibernate it from view.
- Create a mask on your photo past clicking the
 push.
push.
Yous should meet a white square announced beside the layer preview. A mask is a super useful Photoshop tool. Annihilation yous draw on it in black will exist hidden, while anything y'all draw in white volition testify upwards on-screen. (Every bit you might imagine, drawing with various shades of gray will reveal parts of the photo to certain opacities.) At any fourth dimension, y'all can draw on the mask to show or hibernate different elements of the photo.To create a cutout, y'all only have to turn every part of the background blackness on the mask and keep the subject in white. Remember that you can toggle between the black and white brushes to erase and redraw elements of the photograph back in! If you take both blackness and white in your toolbar—which yous will by default, unless y'all've been coloring other things in the Photoshop file—you can press the 10 push on your keyboard to quickly switch betwixt the two.
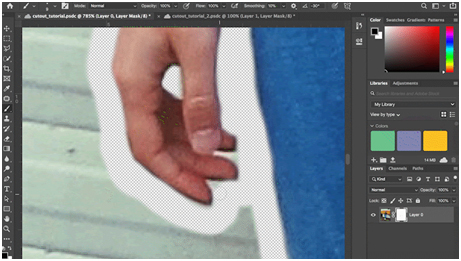
- Depict an outline around the photo using a small brush
 of medium softness.
of medium softness.
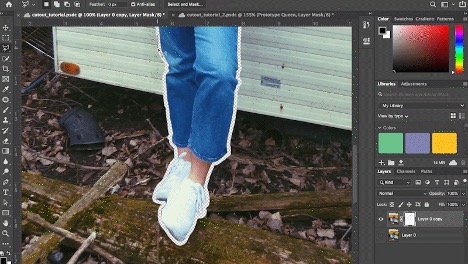
To begin, select a small-scale brush with medium softness (I like something around 65%, only depending on how sharp the paradigm, you might desire to adjust). Draw effectually the edges of the cutout subject every bit best you lot can. Since nosotros want this background to disappear, remember to draw in blackness! Yous can observe the color in the bottom left corner of the toolbar. - Draw a lasso around the rest of the background and remove it.

Once your outline is drawn, apply a polygonal lasso (or normal lasso, if your mouse is steady) to draw within the outline yous've created. You should accept your unabridged subject selected.Get to Select > Inverse (or striking command+shift+I). This will alter your bounding box from being effectually your subject to being around everything only your subject.
Now, all you have to do to remove the groundwork from the photo is fill this department with black. You lot can do that by going to Edit > Fill… > Black. (If you lot have white colour currently selected, y'all can also just press the delete cardinal, which will fill the area with blackness!)
- Double-click the mask to edit the roundness, closeness, and plume.
If your mask looks a flake also soft, too far from the subject, or too harsh, you can make tweaks to the mask past double-clicking on it. Editing the feather will brand the mask outline softer or harder. Editing the "softness" volition make the outline rounder or sharper. Editing the "shift border" will bring the outline farther or closer from your subject. - Go back into whatsoever crude areas and edit.
 You tin also use a colored background to cheque your cutout!
You tin also use a colored background to cheque your cutout!
To cheque how your cutout will look, add together two new layers to the document by clicking the icon in the layers window. Make full i with black and one with white. Then, turn them on and off to see if your photograph looks good on both backgrounds. Often, your cutout will be stronger on the colour that looks more than similar to the original photo, but a good cutout will expect sharp and clean on both blackness and white! (This technique is likewise good for noticing if y'all accidentally missed any little chunks of an paradigm!)
icon in the layers window. Make full i with black and one with white. Then, turn them on and off to see if your photograph looks good on both backgrounds. Often, your cutout will be stronger on the colour that looks more than similar to the original photo, but a good cutout will expect sharp and clean on both blackness and white! (This technique is likewise good for noticing if y'all accidentally missed any little chunks of an paradigm!) If y'all're not happy with your cutouts, you can go back and adjust whatsoever tight corners or problem areas with smaller brushes. Read on below to learn how to cut out some common elements.
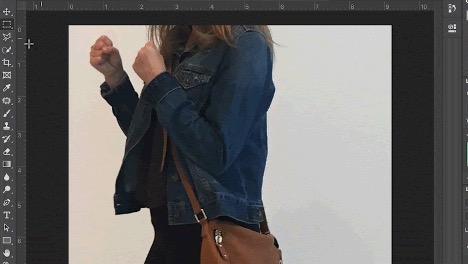
For plain backgrounds…

If your photo was taken in a studio on a plain background, you tin skip some of the steps above! (Lucky y'all!) Employ the quick choice tool  and drag over the background. Once all of the unwanted surface area is highlighted, you can fill it with blackness on your mask and accept a cutout in seconds.
and drag over the background. Once all of the unwanted surface area is highlighted, you can fill it with blackness on your mask and accept a cutout in seconds.
You might have to make the quick selection tool more or less precise if you lot observe y'all're getting the incorrect corporeality of background. In that location is also a tool  that allows you lot to remove parts of the photo that you might accept accidentally selected.
that allows you lot to remove parts of the photo that you might accept accidentally selected.

For tight corners…

Don't forget that, using masks, you tin can always remove parts of the photo and bring them back! This is very handy for editing tight corners. Merely remove a little as well much of the prototype, getting deep into the corner, and so apply a white brush to draw the image dorsum in. Recollect, y'all can quickly toggle between black and white brushes by pressing the x fundamental on your keyboard.
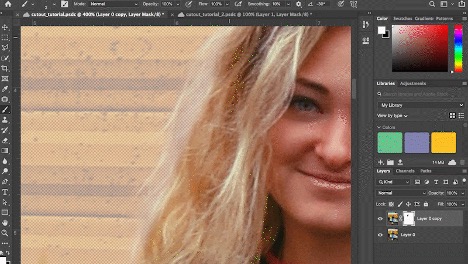
For wispy hair…

Like to the technique used in the last footstep, it'southward actually easier to draw wispy hair back in than it is to mask it out. Draw your mask a little too close to the pilus, erasing all the wisp ends. Then, using a white brush, draw the niggling hairs dorsum in. Yous can use a variety of castor shapes for a realistic effect or just make a series of quick, small strokes using a tiny castor.
For geometric shapes…

For whatever parts of the image that require straight lines, don't rely on yourself to shakily describe the outline with a mouse. Instead, use the polygonal lasso tool  to draw around the shape and remove the background from the mask. You tin can get back in afterwards and edit some of the smaller details!
to draw around the shape and remove the background from the mask. You tin can get back in afterwards and edit some of the smaller details!
How To Cut A Picture Out Of A Background,
Source: https://makeitcenter.adobe.com/en/blog/how-to-cut-out-an-image.html
Posted by: starnerserroustere.blogspot.com


0 Response to "How To Cut A Picture Out Of A Background"
Post a Comment