Can I Change The Background Color In Input Type Text
Hi,
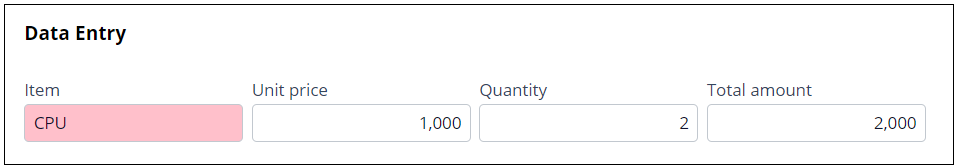
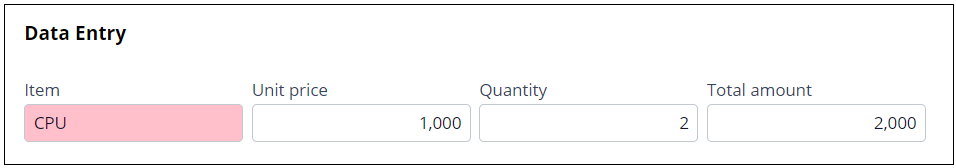
In this post, I will share a couple of approaches to modify the background color in the text and input field of a form, equally shown below.

one. Peel dominion - update the default Field
This arroyo can be taken if you are okay that all fields are affected.
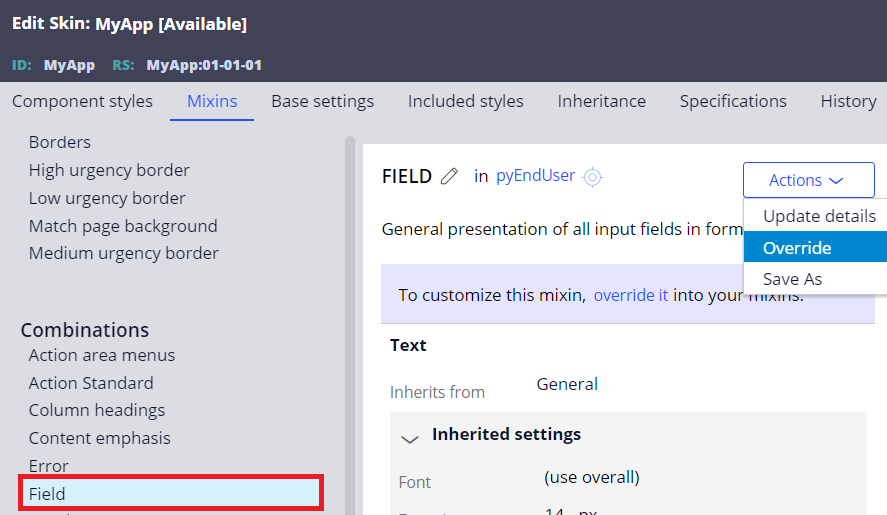
1-1. Open up up a Skin rule. From Mixins tab, locate Field in Combinations and override it.

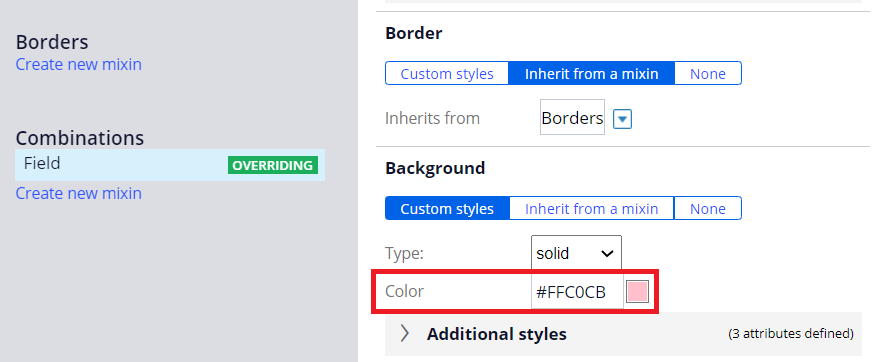
1-2. Enter your preferred color code in Groundwork Color. In this example, I entered "#FFC0CB".

i-3. That'south it. This modification is applied to all fields.

2. Skin rule - create a new control format
You may want to selectively change the background colour rather than all fields. In that case approach #ane tin't be taken. You lot'll need to create your own control format.
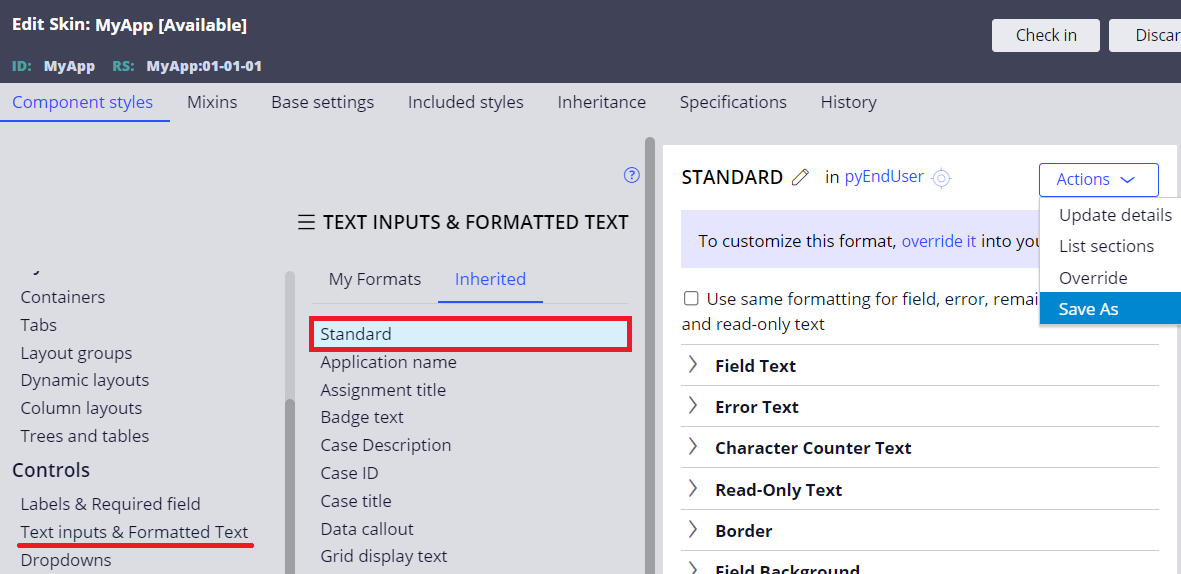
2-1. Open up up a Peel dominion. From Component styles tab, click Text inputs & Formatted Text. Do "Save As" Standard to define a new i.

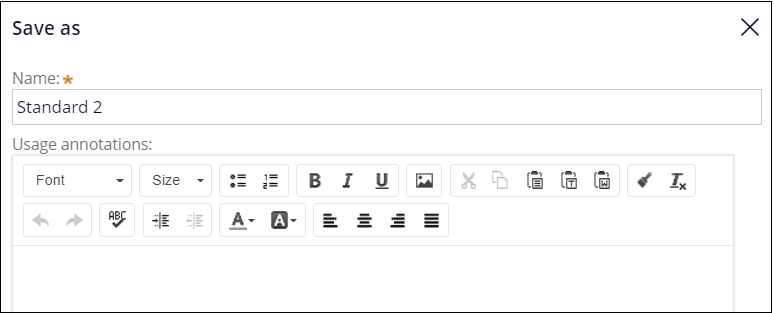
two-2. Requite a preferred proper name. In this instance, I named it "Standard 2".

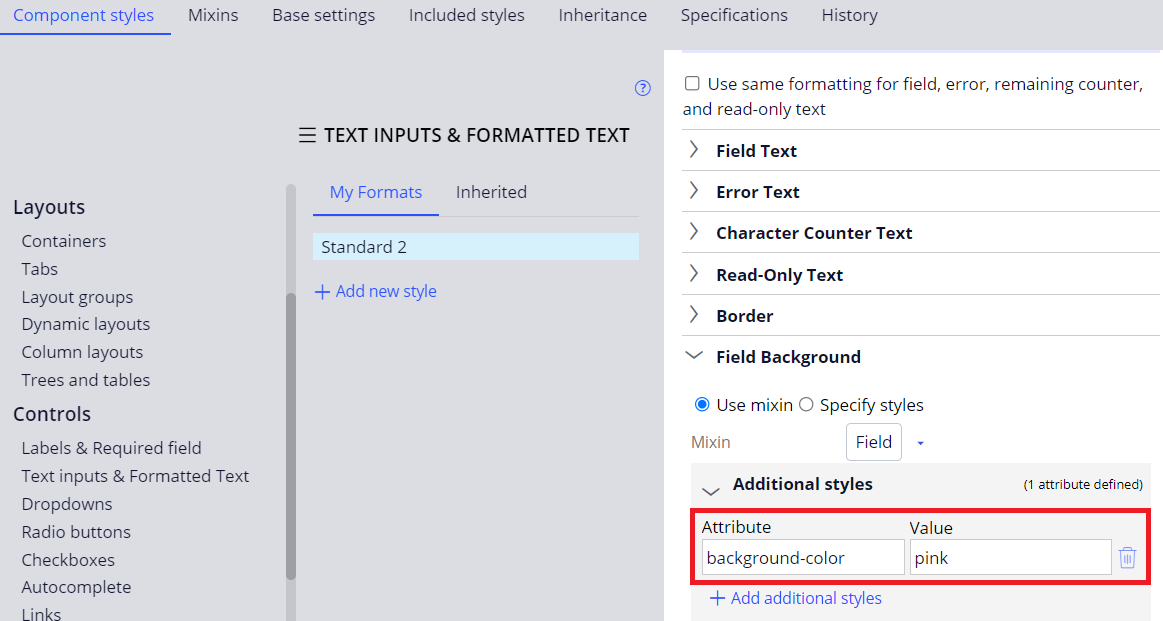
2-three. From Field Background, add together additional styles. In this example, I entered pink for background-color.

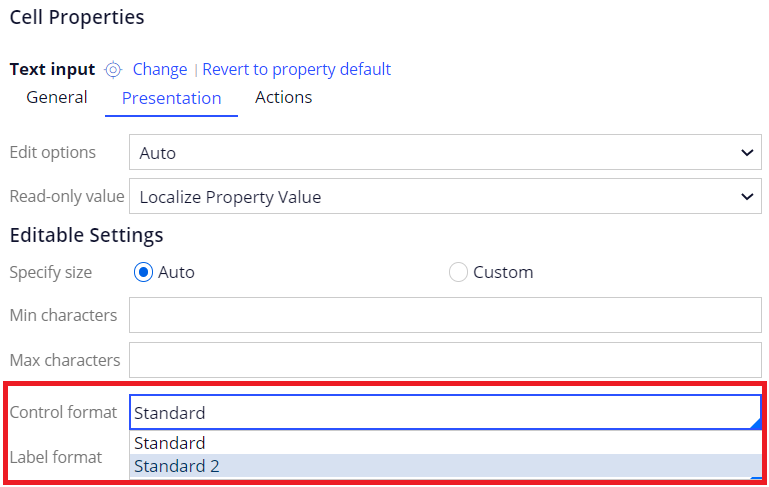
2-4. With this approach, y'all tin can select which field to apply this control format. Specify "Standard 2" in the jail cell properties.

2-five. The but configured field is affected.

iii. JavaScript - using DevTools
Peel rule is okay as long as the fields you desire to modify is fixed. If you lot want to conditionally utilize the change, Skin rule approach tin't be taken. In that example, JavaScript is the merely solution at moment.
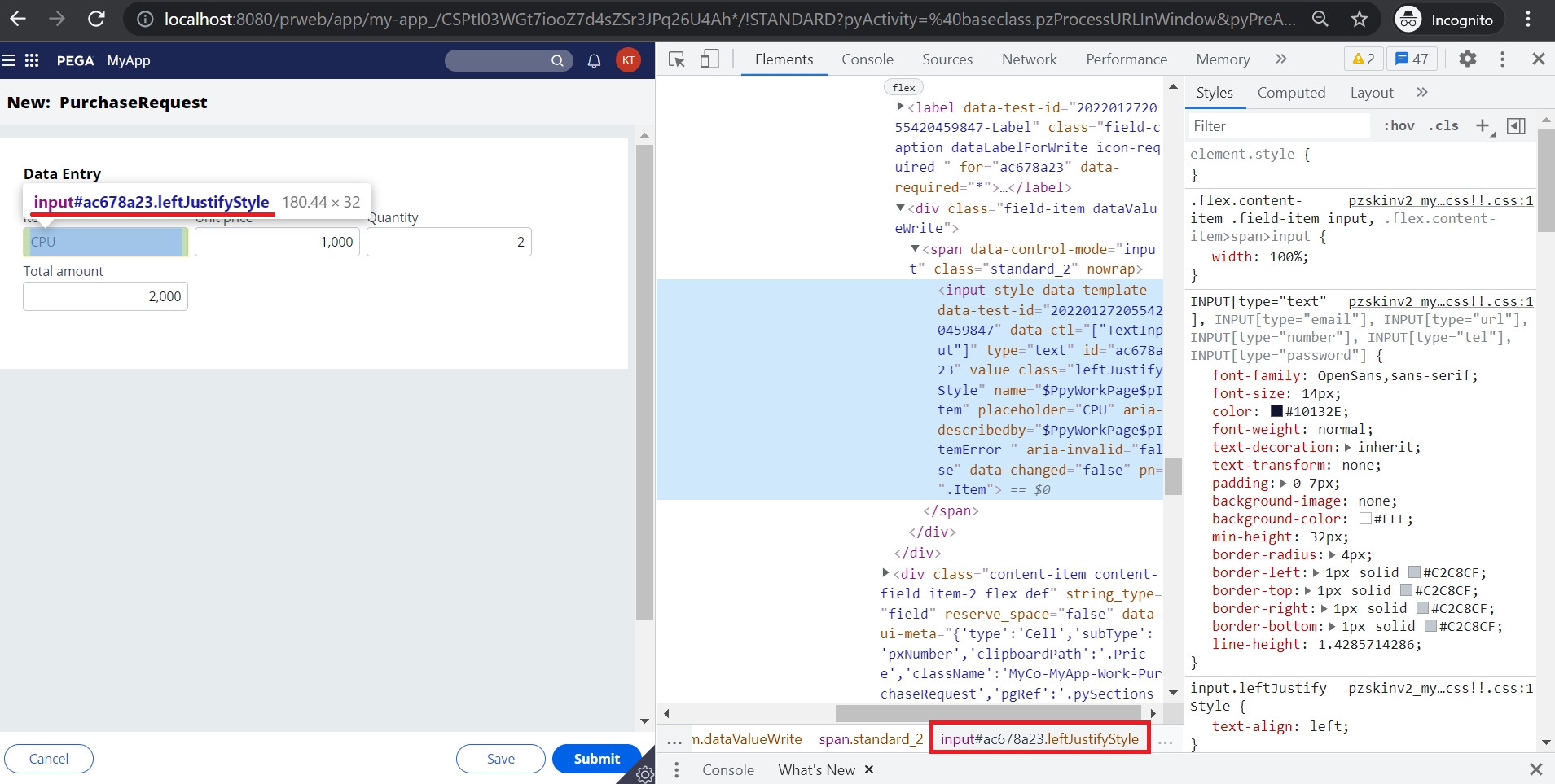
3-1. Launch DevTools and audit the element. You lot'll observe a string that looks like toinput#ac678a23.leftJustifyStyle. Accept a note of that text.

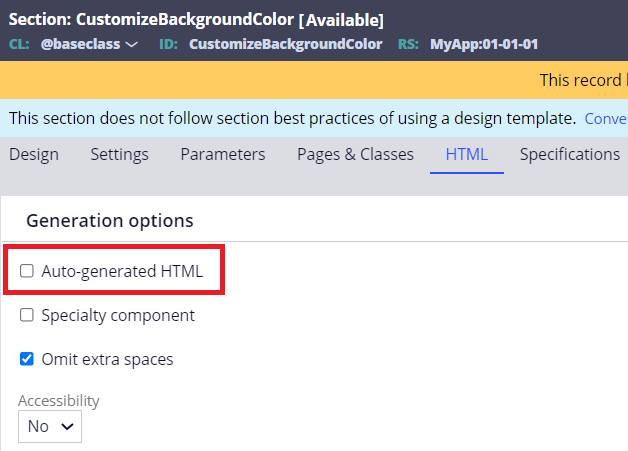
3-2. Create a section dominion. Plow off Auto-generated HTML checkbox so you can write your own code.

three-3. Write below script in the HTML source. Replace the text input#ac678a23.leftJustifyStyle with yours. Alternatively, you can write the lawmaking into UserWorkForm instead of a custom department rule. Either approach is fine.
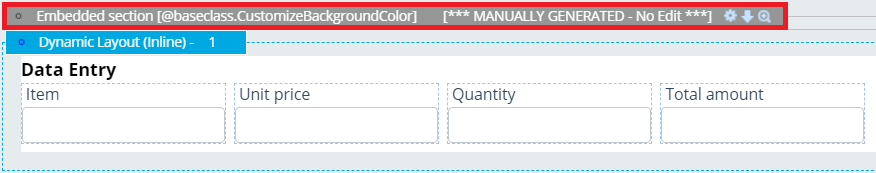
<mode> input#ac678a23.leftJustifyStyle { groundwork-color: pink; } </style> 3-iv. Include this section rule to where y'all desire to apply changes.

three-v. At this moment, the change should take issue. Make sure it works.

3-6. At present, permit's conditionize information technology. Include <pega:when> and </pega:when> equally beneath. You too need to specify your own When rule. You lot tin can likewise utilize "E'er" (ever true) and "Never" (always false) for a quick testing.
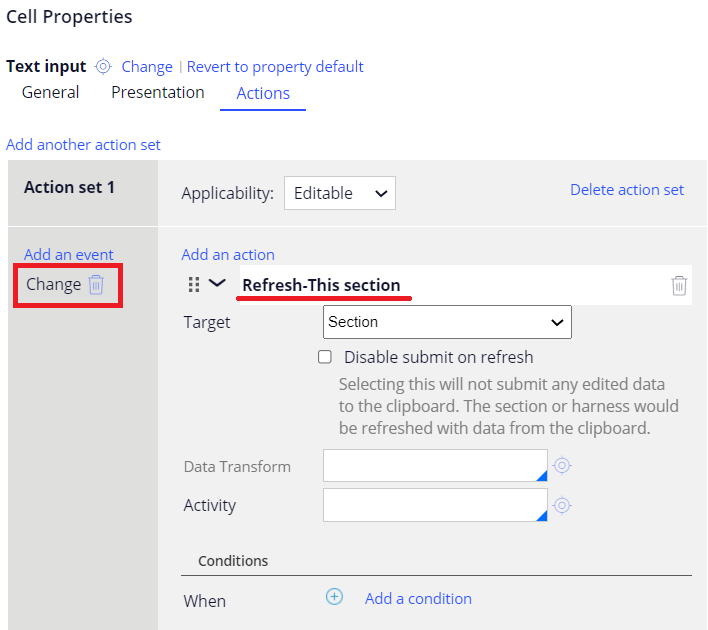
<manner> <pega:when proper name="MyWhenRule"> input#ac678a23.leftJustifyStyle { background-colour: pink; } </pega:when> </style> 3-seven. Configure the field cell properties. For "Change" event, add together "Refresh section" activity then every fourth dimension end users enter the field and move the focus away, the When dominion above gets evaluated.

3-viii. That'south it. Now only if your When rule is evaluated true, the background color should change.
four. JavaScript - using custom grade
Approach #3 requires work for each field. Past using custom class, y'all can simplify your work.
three-ane. In the prison cell backdrop, define a custom class. The text is arbitrary. In this example, I entered "pinkfield".

three-2. In the HTML source, specify custom course as below. Replace the text pinkfield with yours. Other syntax stays the aforementioned.
<style> <pega:when name="MyWhenRule"> .pinkfield input { groundwork-color: pink; } </pega:when> </style> 3-3. That'south it. If yous want to use the alter to other field, the simply thing yous demand to practice is to enter the same class name in the cell properties.
Hope this helps.
Thanks,
Can I Change The Background Color In Input Type Text,
Source: https://support.pega.com/discussion/how-change-background-color-text-and-input-field-form
Posted by: starnerserroustere.blogspot.com


0 Response to "Can I Change The Background Color In Input Type Text"
Post a Comment